Este post está actualmente en desarrollo…
Recuerda consultar también esta otra información relacionada con los Webhooks de SimplyGest Cloud:
- Cómo habilitar los Webhooks de SimplyGest Cloud
- Ejemplos de integración usando los Webhooks de SimplyGest Cloud
- Aumenta las posibilidades con la API de SimplyGest Cloud
NOTA: Asegúrate de que tu Plan actual incluye la opción de API y Webhooks, ya que no todos los planes incluyen esta opción.
¿Qué son los Webhooks?
Según la Wikipedia, un Webhook es una llamada HTTP a otra web/servicio externo, con información que será recibida y utilizada por dicha web según se haya configurado.
Explicado de otra manera, es una forma de notificar a otra web o aplicación web de que ha ocurrido algún evento en la nuestra.

¿Para qué sirve un Webhook exactamente?
El objetivo de un webhook es simplemente el de «avisar» a otra aplicación web, a través de su URL, de que ha ocurrido algo (que previamente habremos configurado), y enviarle a esa otra web la información del evento que acaba de ocurrir, para que ésta haga con dicha información lo que necesite.
Por ejemplo, cada vez que creemos un nuevo cliente en SimplyGest Cloud, podremos «avisar» a otra web/aplicación, enviándole a ésta última la información del nuevo cliente recién creado.
¿Qué se puede hacer con los Webhooks de SimplyGest Cloud?
Por el momento, es posible configurar Webhooks para los siguientes eventos:
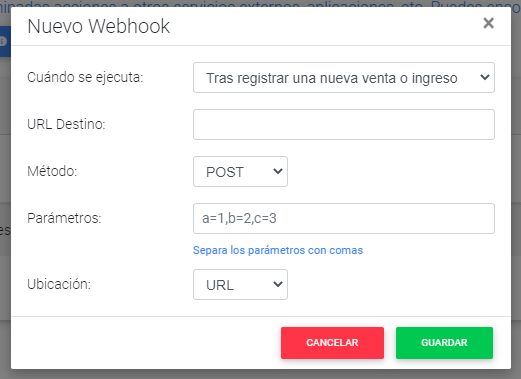
- Tras registrar una nueva Venta/Ingreso
- Tras registrar una nueva Compra/Gasto
- Tras crear un nuevo Producto
- Tras crear un nuevo Cliente
- Tras crear un nuevo Proveedor
- Al fichar una entrada/salida (Control Horario)
- Al crear un nuevo Aviso/Recordatorio
Iremos añadiendo nuevos eventos a la lista de webhooks disponibles progresivamente.
Cada vez que se realice alguna de estas operaciones, se enviará un webhook a la URL indicada, con los parámetros y opciones configuradas, y con la información del registro (artículo, cliente, etc.) en formato JSON.
NOTA: La creación/preparación de la URL de destino debe realizarla el propio cliente. Existen numerosos ejemplos en Internet para «leer» la información recibida desde un Webhook, dependiendo del lenguaje de programación utilizado en la página de destino.
¿Te ha resultado útil??
0 / 0